Come Abbinare i Font anche se quando senti pronunciare “HELVETICA” ti sembra una nuova moda o l’ennesimo furto di tempo?
Scherzi a parte, scegliere un font è un processo parecchio complicato, che nella maggior parte dei casi richiede un’analisi preliminare.
In questo articolo ti voglio dare una serie di consigli utili e che ho testato personalmente su come accoppiare i font
Andiamo subito al nocciolo della questione: come abbino i font?
A questa domanda non ho una risposta univoca, ma voglio darti ben sei consigli qui di seguito per essere più esaustivo:
Combina un “serif” con un “san serif”
Sicuramente una delle combinazioni di font più popolari in assoluto è quella di utilizzare un sans serif (o bastoni) con un serif (o graziato). Questa combinazione è un classico assoluto ed è davvero molto difficile sbagliare seguendo questo consiglio.
Molto spesso si sceglie il sans serif per il titolo e il serif per il corpo del paragrafo, ma perché? Semplice: per una questione di leggibilità!
I sans serif, infatti sono molto più apprezzabili in corpo grande e quindi in grossi titoli e slogan, mentre i serif garantiscono una migliore leggibilità.
Ma non è assolutamente una regola e anzi, non sempre è una buona scelta fare così.
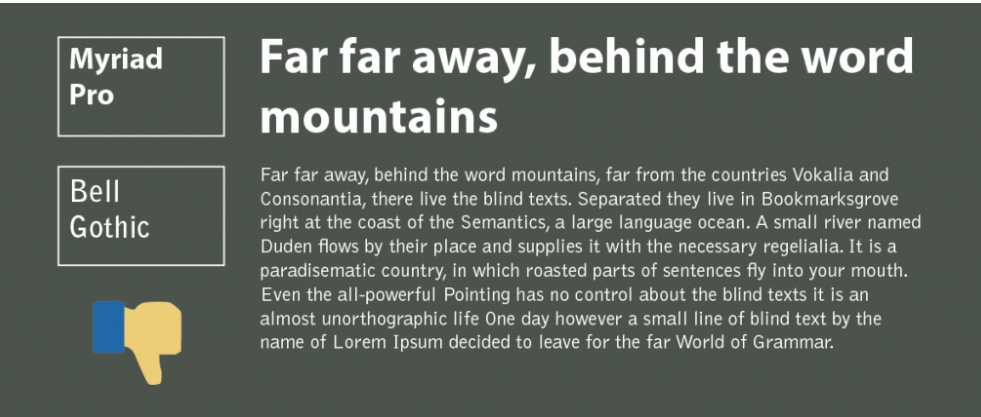
In questo primo esempio, ti mostro come utilizzando due caratteri a bastoni sia per il titolo che per
il paragrafo si viene a creare un conflitto visivo. Il carattere usato per il titolo è il “Myriad Pro Bold”, molto pulito e neutrale, mentre per il testo ho utilizzato il “Bell Gothic”, che invece sembra urlare “datemi più spazio! Guardate come sono vivace!“.
Come vedi, si viene quindi a creare una tensione visiva.

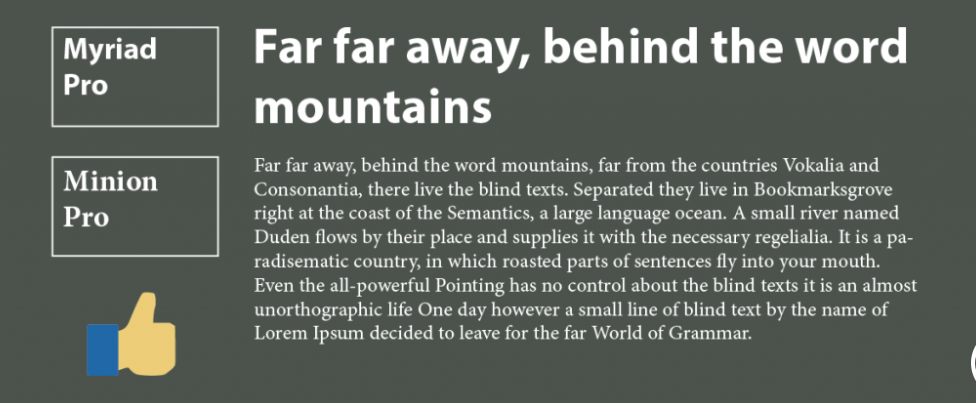
Sostituendo al Bell Gothic un serif come il “Minion Pro”, l’effetto cambia totalmente! Myriad + Minion è infatti una delle coppie più ben assortire nel mondo dei font.

Crea una gerarchia visiva tra i font
Ehm questa è la base. Curare la gerarchia visiva di un progetto è uno dei principi fondamentali del graphic design.
Prima ancora di iniziare a girovagare sui siti di font, alt fermati! Prima devi decidere che funzione avranno i caratteri che sceglierai.
Ad esempio: te ne può servire uno per i titoli, uno per i paragrafi e uno per le didascalie delle immagini.
Dovrai quindi creare una gerarchia visiva.
Come scrivevo sopra, bisogna creare una gerarchia visiva tra i font è necessario per rendere chiaro il tuo messaggio.
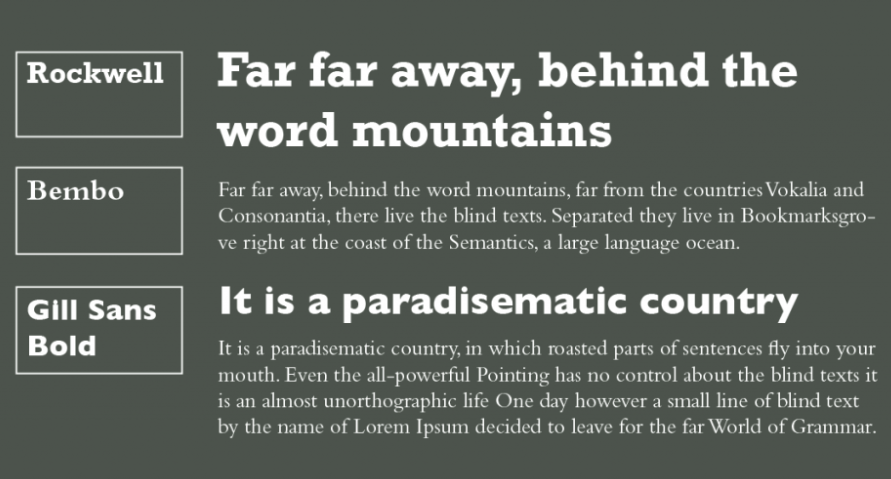
Nell’esempio qua sotto ho utilizzato il “Rockwell” per il titolo principale, il “Bembo” per i testi dei paragrafi e il “Gill Sans” per i titoli secondari. Sono tutti di tre categorie diverse: rispettivamente slab serif, serif e sans serif. Gli slab serif (i font con le grazie spesse e perpendicolari) e i sans serif “eclettici” come il “Gill Sans” sono perfetti per titoli, slogan, ecc.

Tre font di tre diverse categorie ma che funzionano alla grande insieme, non credi anche tu? Ognuno di essi ha un preciso e ben definito ruolo gerarchico.
Usa font della stessa famiglia
Le famiglie di font sono una risorsa importantissima! Allora perché non sfruttarla?
Le famiglie di font sono quei font che, al loro interno, comprendono molte varianti di peso e larghezza.
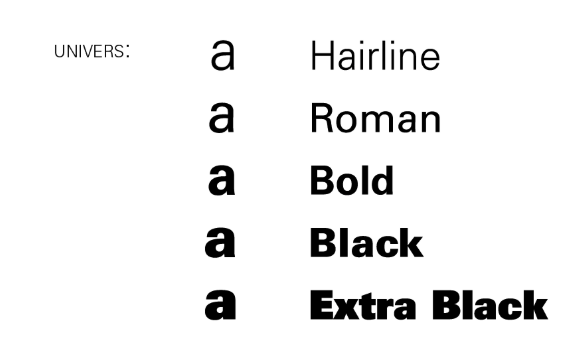
Prendiamo ad esempio la famiglia “Metaprogettata” nel 2003 da Erik Spiekermann che comprende 28 pesi e larghezze diversi o l’Univers di Adrian Frutiger del 1956 che ne aveva 24.

Riprendendo il precedente discorso delle gerarchie, puoi utilizzare i diversi pesi di una famiglia di font per i diversi ruoli gerarchici che hai deciso di avere nel tuoi progetto.
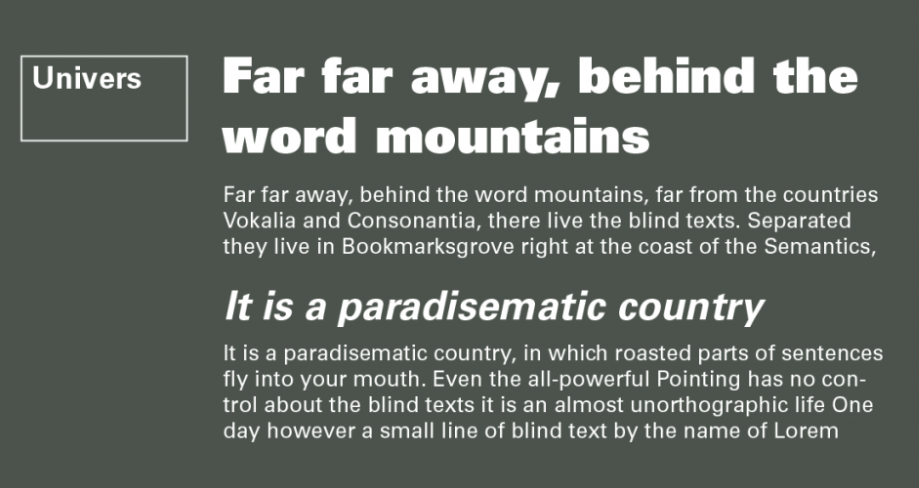
Ad esempio “Univers Extra Black” per il titolo principale, “Univers Bold Oblique” per i titoli secondari e “Univers Roman” per i testi, come in questo esempio:

Come vedi, l’effetto rimane comunque piacevole anche se si utilizza un unico font grazie alle meravigliose proprietà del font stesso.
Evita di usare font troppo simili
Se utilizzare lo stesso font in ruoli gerarchici diversi può risultare piacevole perché garantisce coerenza, utilizzare invece font diversi ma con caratteristiche troppo similari può creare una confusione. In particolare questo avviene quando si mescolano font della stessa categoria come un serif con un altro serif, un sans con un altro sans serif e così via.
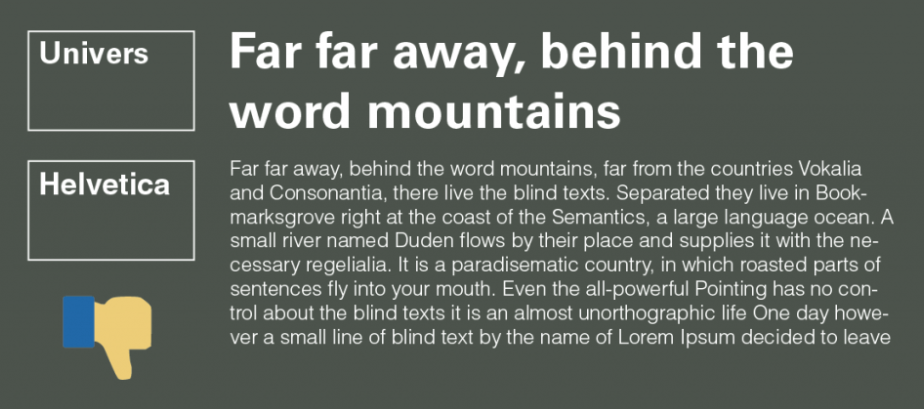
Ti ripropongo l’esempio utilizzato prima però, questa volta con font diversi rispetto al “Myriad” e al “Bell Gothic” utilizzati prima. Ho deciso di usare “Univers” ed “Helvetica”, che, per un principiante del mondo della tipografia, possono sembrare uguali, ma in realtà non lo sono affatto.

Non creare conflitto visivo
Questo consiglio raggruppa molti aspetti dei precedenti consigli. Quando cerchi di abbinare un font, devi puntare al contrasto, non al conflitto! Bisogna quindi sempre evitare font che fanno a pugni tra loro.
Qui sotto trovi un esempio di coppia di font con un alto potenziale di conflitto:

Limita il numero di font scelti
Un altro modo per evitare il nascere di conflitti visivi e anche per semplificare il processo di scelta dei font è quello di limitarne il numero. Si consiglia sempre di scegliere al massimo due o tre caratteri per un progetto e di non spingersi oltre.
Crea contrasto
Infine, una volta che hai definito le gerarchie del tuo progetto, hai bisogno di capire anche quanta importanza dare a ciascun elemento gerarchico. Per distinguere bene i vari elementi e dare più o meno importanza ad essi in base alla loro gerarchia, devi creare contrasto sia di grandezza che di peso ma anche tramite spaziature e colori
Il contrasto di grandezza è molto immediato: un testo di maggior grandezza spiccherà maggiormente di un testo di grandezza minore. È per questo che i titoli sono più grandi dei testi, ovviamente.
Il contrasto di peso è un discorso simile. Solitamente, in un testo, per dare più risalto a specifici passaggi o parole, questi vengono scritti in grassetto o in corsivo.
Sfruttare i diversi pesi di un font può essere un ottimo modo per “giocare” con la gerarchia del tuo progetto.
Ti faccio un esempio subito:

Ok, io ho concluso con i miei consigli su come abbinare i font. Spero che questo articolo ti sia d’aiuto e ricorda “less is more” (meno è meglio).
Marco






